INDUSTRY
Technology, Networking or Software
PROJECT LENGTH
Ongoing
Services
UI/UX Design
Software Development
Main tech stack
PHP
Node JS
Html, Css
MySQL
AWS
About Project
Eponet is a platform designed to manage EV charging stations and optimize the charging process in Switzerland. It provides a seamless experience for both users and charging station owners by tracking charging activities, managing billing, and integrating multiple payment gateways. The project is ongoing, with continuous performance and UI/UX improvements.

Features
Public Users
- Directly connect their trucks, cars, or machines to the chargers.
- Pay for charging and leave without any complex setup.


Charging Station Owners
- Register their charging stations and add chargers.
- Offer charging services to public users.
Billing System
- Tracks the amount of charge consumed by users.
- Includes an integrated billing mechanism.


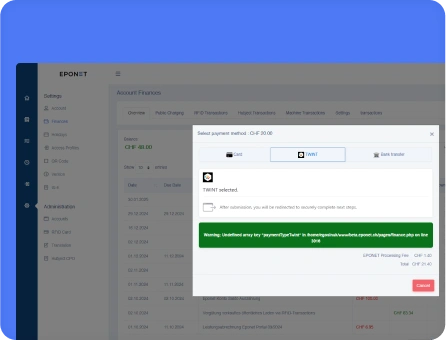
Payment Gateway Integrations
- Supports multiple payment gateways including Twint (specific to Switzerland), credit/debit cards, Apple Pay, and Google Pay.
Goals & Challenges
Goals
The primary goal of the Eponet project was to create a seamless and efficient platform for managing EV charging activities. It aims to provide users with an easy way to track their charging sessions, manage billing, and offer a smooth payment process. Additionally, the platform optimizes the experience for both individual users and charging station owners, ensuring effective service and management.
Challenges
Migration from PHP to Node.js
The project was initially built using PHP, and migration to a Node.js backend became necessary. However, there was no initial knowledge transfer (KT), which led to a ticket-based approach for understanding and transitioning the system. This required thorough investigation and step-by-step learning to ensure a smooth migration process.
Scalability & Optimization
The existing model was already live in Switzerland, handling a large volume of users and data transactions. As a result, each new feature or task had to be integrated into the production system seamlessly. Performance enhancements, including query optimization, server-side pagination, and caching mechanisms, were implemented to maintain system efficiency and scalability.
UI/UX Redesign
The existing user interface had inefficient workflows and lacked user-friendliness. Redesigning the UI/UX involved rethinking core functionalities to improve usability, while ensuring that the changes caused minimal disruption to the experience of existing users.
Process
Our process ensures the seamless development of user-centric solutions by combining strategy, design, and cutting-edge technology. From understanding client needs to delivering a fully functional product, we prioritize efficiency, collaboration, and quality.


Visual Design
Eponet’s visual design should feature a clean, modern interface with a professional color palette. The layout must be intuitive and responsive, emphasizing accessibility with clear typography, minimalistic icons, and smooth interactions for a seamless experience across devices for both users and station owners.


Minimalistic Iconography
Eponet’s iconography should be minimalistic, using simple, clear shapes to represent key features like charging, billing, and payments, ensuring intuitive recognition and enhancing the user experience.



 Food & Beverage
Food & Beverage
 Sports
Sports
 News
News
 Manufacturing
Manufacturing
 Insurance
Insurance
 Healthcare
Healthcare
 Real Estate
Real Estate
 E-Commerce
E-Commerce
 Luxury
Luxury
 Fashion & Retail
Fashion & Retail
 Education
Education
 Tourism
Tourism
 Automobile
Automobile
 Media & Entertainment
Media & Entertainment