Best Practices for UI/UX Design: Creating Exceptional User Experiences
Ui UX design

In today’s digital landscape, creating a visually appealing and user-friendly interface is crucial for the success of any website or application. User Interface (UI) and User Experience (UX) design play a vital role in ensuring that users have a seamless and enjoyable experience while interacting with a product. In this article, we will explore the best practices for UI/UX design that can help you create outstanding user experiences. Let’s delve into the key principles and techniques that will elevate your design skills and optimize your website or application for success.
1. Understanding User Needs:
To create a compelling UI/UX design, it is essential to understand your target audience’s needs, preferences, and behaviors. Conduct thorough user research, including surveys, interviews, and usability tests, to gain insights into their goals, motivations, and pain points. By empathizing with your users, you can design interfaces that cater to their specific requirements.
2. Clear and Consistent Visual Hierarchy:
Establishing a clear visual hierarchy is crucial for guiding users through your interface and enabling them to find information easily. Utilize a combination of visual cues such as size, color, typography, and spacing to create a hierarchy of elements. Highlight important information, navigation menus, and call-to-action buttons prominently to enhance usability and user engagement.

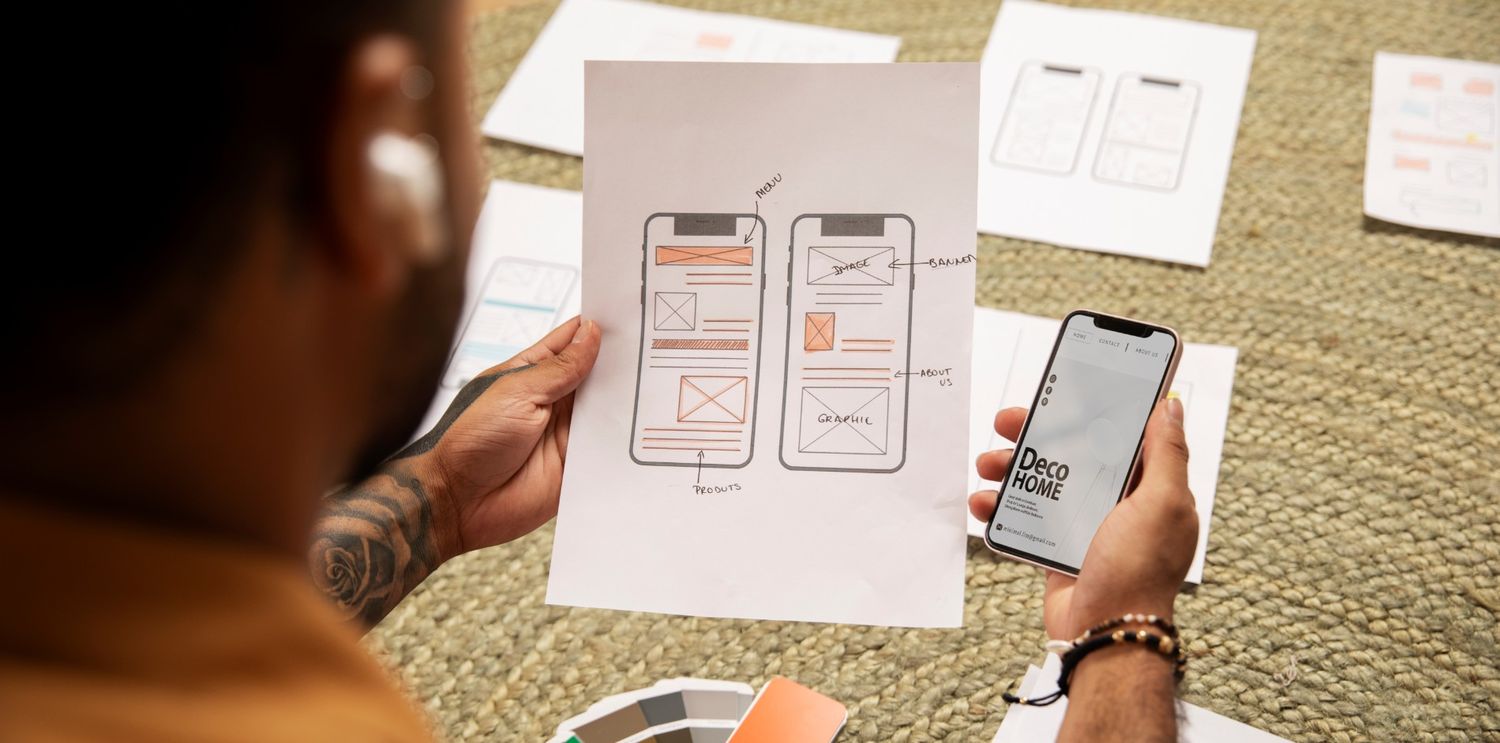
3. Responsive Design:
With the increasing use of mobile devices, it is imperative to design interfaces that are responsive and adaptive across various screen sizes and resolutions. Adopt a mobile-first approach, ensuring that your design is optimized for smaller screens without sacrificing functionality or aesthetics. Responsive design improves accessibility and user satisfaction.
4. Intuitive Navigation:
Efficient and intuitive navigation is a key aspect of UI/UX design. Users should be able to navigate through your website or application seamlessly, finding what they need without confusion or frustration. Use clear labels, logical menu structures, and familiar navigation patterns to enhance usability. Incorporate search functionality and breadcrumb navigation for enhanced user convenience.

5. Consistency in Design Elements:
Maintaining consistency throughout your UI/UX design creates a cohesive and professional user experience. Use consistent color schemes, typography, button styles, and iconography across all screens and pages. This consistency fosters familiarity and helps users build mental models, making it easier for them to navigate and interact with your product.
6. Effective Use of White Space:
White space, or negative space, refers to the empty areas in your design. It allows elements to breathe, improves legibility, and provides visual balance. Avoid cluttered interfaces and leverage white space strategically to create a clean and organized layout. It helps draw attention to important elements and improves the overall aesthetic appeal.
7. Usability Testing and Iteration:
To ensure your UI/UX design is effective, conduct usability testing at various stages of the design process. Gather feedback from real users and iterate on your design based on their input. Testing helps identify usability issues, uncover pain points, and validate design decisions. Regular iteration based on user feedback is crucial for continuous improvement.
8. Microinteractions and Animations:
Microinteractions are small, subtle animations or feedback loops that occur in response to user actions. They add depth and interactivity to your design, making the user experience more engaging and delightful. Thoughtful use of microinteractions can provide visual cues, confirm actions, or provide status updates, enhancing usability and user satisfaction.
8. Accessibility:
Designing for accessibility ensures that people with disabilities can use and navigate your website or application effectively. Follow accessibility guidelines, such as using proper color contrast, providing alternative text for images, and offering keyboard navigation options. By making your design inclusive, you can reach a wider audience and provide a positive user experience for all users.
8. Continuous Learning and Keeping Up:
Let Shanti infosoft help you achieve superior UX/UI design and transform your operations.
Contact us today to learn more about our design / development solutions.







 Food & Beverage
Food & Beverage
 Sports
Sports
 News
News
 Manufacturing
Manufacturing
 Insurance
Insurance
 Healthcare
Healthcare
 Real Estate
Real Estate
 E-Commerce
E-Commerce
 Luxury
Luxury
 Fashion & Retail
Fashion & Retail
 Education
Education
 Tourism
Tourism
 Automobile
Automobile
 Media & Entertainment
Media & Entertainment